Monumental
‘Monumental’ is a casual location-based Augmented Reality (AR) mobile game about exploring statues and other such cultural monuments of Glasgow.
The project was a mobile app that incentivises users to explore cultural heritage of Glasgow by walking which I worked on with a team in an agile approach to deliver the product in time.
The Brief challenged the team to create an augmented reality (AR) based game to help make people aware of social issues or cultural heritage and connect people to the city that’s around them.
With this the client asked for a location based tour guide game experience applied to the teams chosen context that fit with exploring culture and society around Glasgow.
Ideation
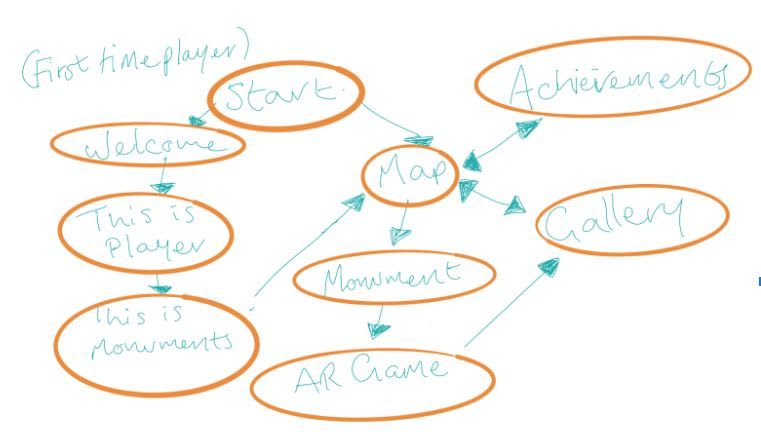
The start of the project was a pre-production phase in which the entire team voiced what would be the best solution and what would be achievable in the given time frame. The brief that was given was vague, but the team had many ideas to share with the client. The brainstorming (shown in gallery picture 1) resulted in a variety of concepts shown to the client and the most liked one was an Augmented Reality location-based application in which the user walks around the city and with the use of the mobile phone’s camera at certain important historical monuments plays a mini-game with a 3d model of the monument being showcased which then after grabbing the user’s attention tells the user why the monument is important and information about it.
An exemplar idea we received from feedback was to look into a direction of a mural walk. A mural walk is where a person is given a book filled with murals situated around the area, they would then go and have to find the mural and check it off in the book once they found it. These were found to be quite boring even though the murals themselves were rewarding.
The team wanted to broaden this idea and found appropriate monuments for the tour of Glasgow’s culture in terms of relevance and distance by walking. It suited the brief and the ideation phase ended.
Prototype Stage
The prototype stage was marked by deciding what the MVP (minimum viable product) should be. A user flow was created for this purpose. The gameplay element was researched by conducting competitor audits of applications with similar features such as Pokemon GO and Ingress and analysing them.
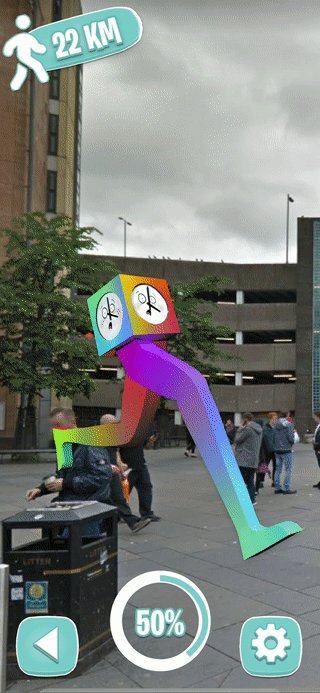
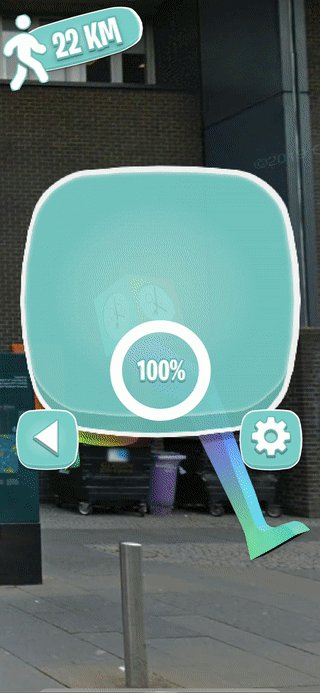
The Clyde Clock was chosen by the team to be the first mini-game interaction because of the proximity of the monument to the university. The mini-game features the clock running away from the player, which subtly references the busy workdays of people passing the clock during work time and time being limited and ‘running out’.
The player is tasked to capture it by holding it in frame as it is trying to run in circles around the player. Moving the phone employs the gyro sensor which detects where the phone is in real world space. Upon holding the clock on the screen for a certain length of time, the player successfully completes the mini-game. By this point the map was already packed with important features that were core for the gameplay.
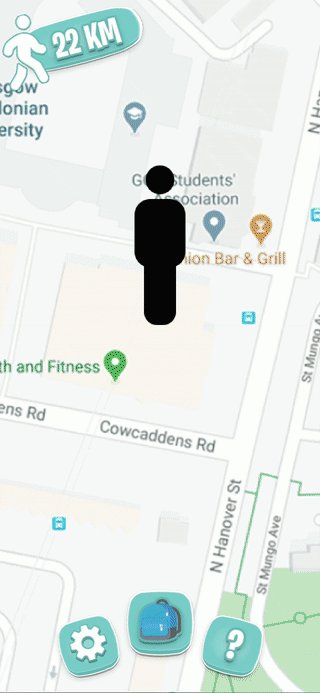
The map shows the player (geolocation), the monuments are displayable on it. Another feature which was important to the overall user experience that was developed at this point was the push notification feature. They were implemented in order for the player not to feel as if they need to constantly monitor the map to find monuments, rather the phone sends a notification when the player is in proximity of one, regardless if they have the application open or not.
UI Design
The overall aesthetic of the UI was iterated through until a style was decided on, but the accessible and easy to use nature were kept in all of the versions.
Research and playtesting sessions that focused on UI made it obvious that players were finding it difficult to grasp how the mini-games and experiences work. Woith this we were able to decide a direction to move forward with creating UI - an intuitive and easy to follow along way that would inform the player what they needed to do without ‘force feeding’ them text. These are some of the iterations that changed rapidly from pre-production stage to final product.
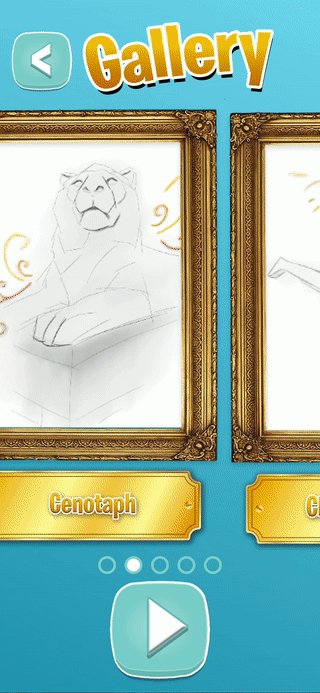
Upon beating a mini-game interaction at a monument’s location it ends up in the gallery - a sort of inventory where the mini-game can be re experienced from anywhere.
Reflection
The pre-production stage of the game up until the final version was completed and it satisfied all the needs of the brief. The final product contained a total of 7 mini-games after 25 weeks of development. This included programming the mechanics, fully rendered art assets and a fleshed out gameplay experience with feedback from playtesting. The game is suitable for a casual user which includes youths under adult supervision and is ideal to use for a tour of Glasgow. In conclusion, I am satisfied with the product as it was also done at the height of the COVID-19 pandemic which required us to quickly transition to working on it from home.